HTML - CSSの基礎を覚える

エディタVSCodeの設定が終わったら、HTMLとCSSの基礎について勉強していきましょう!
H1タグについて
H1タグは1ページにつき1回でいいかと思います。何度も使っても良いのですが、制作者によっては気にする人もいるので。
サイトロゴをH1にしているサイトもたまに見ます。
サイト情報やサイト名はtitleタグに入れているでしょうから、H1はページのテーマが分かるものにした方が良いのでは、というのが私の見解です。
Google検索にヒットするときの見出しにも使われることがあるので。
ALTタグについて
ALTタグ(alt属性)は、HTMLで画像に対して代替テキストを設定するための属性です。
代替テキストとは、画像が表示されない場合や、スクリーンリーダーがその内容を音声で読み上げるときに使用されます。
(例)
<img src="flower.jpg" alt="桜の花">このように、画像の内容や目的を簡潔に説明します。
また、Googleをはじめとする検索エンジンはALTタグを使って画像の内容を理解し、画像検索の際に役立てます。
適切なALTタグがあると、サイトのコンテンツが明確になり、SEO効果も期待できます。
ALTタグを使うときのポイント
装飾のみの画像には、ALTタグは不要です。
たとえば、デザイン上の背景やアイコンとして使われている画像にはalt=""と空にしておくか、role="presentation"を使ってスクリーンリーダーが無視できるようにします。
(例)
<img src="line-decor.png" alt="" role="presentation">
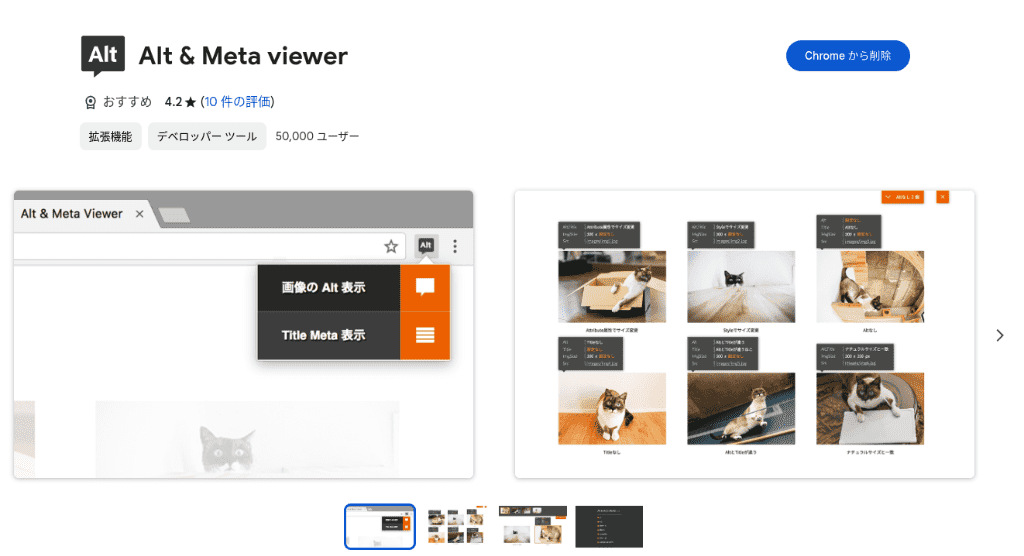
ALTをチェックできるChrome拡張機能「Alt & Meta viewer」

ソースコードから探していくと、装飾用の画像なのか見分けにくいのですが、この拡張機能を使うと、画像の上にALTタグにどのような設定があるか確認できるので便利です。
CSSセレクタについて
CSS セレクターとは、CSS ルール(CSS Rule)の最初の部分で、どの HTML 要素を選択するかブラウザーに伝えるものです。
.article h1
このセレクタは、クラス.articleを持つ要素の全ての子孫要素の中にある <h1> 全てにスタイルを適用します。
例えば、以下のような構造では、直下のh1にも孫要素のh1にもスタイルが適用されます
<div class="article">
<h1>直下のh1</h1>
<div>
<h1>孫要素のh1</h1>
</div>
</div>
.article > h1
このセレクタは、クラス `.article` を持つ要素の直下の子要素の<h1>にだけスタイルを適用します。孫要素やそれ以下の階層には適用されません。
例えば、以下のような構造では .article > h1` は直下の `<h1>` にのみ適用されます:
<div class="article">
<h1>直下のh1</h1> <!-- 適用される -->
<div>
<h1>孫要素のh1</h1> <!-- 適用されない -->
</div>
<h1>直下のh1</h1> <!-- 適用される -->
</div>
フォントの指定
フォントとは、文字のデザインやスタイルのことです。Webサイトにおいて、文字の見た目や読みやすさは、ユーザー体験に大きく影響します。
フォントファミリー
フォントファミリーは、文字の形やデザインが似た複数のフォントをまとめたグループのことです。
CSSでfont-familyを指定するとき、複数のフォントを並べておくと、1つ目が利用できない場合に2つ目や3つ目のフォントが使われるように設定できます。
例えば、ゴシック体や明朝体ですと、以下のように指定できます。
/* 游ゴシック体 */
font-family: "游ゴシック体", YuGothic, "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック", "Yu Gothic", sans-serif;
/* 游明朝体 */
font-family: '游明朝','Yu Mincho',YuMincho,'Hiragino Mincho Pro',serif;フォントの大きなカテゴリーのことを「総称フォント」と呼び、sans-serifはゴシック体、serifは明朝体の総称フォントです。
フォントは、bodyタグに対して指定するとサイト全体に指定できますね。
body {
font-family: "MS Pゴシック" ;
}
CSS設計 - BEM
CSS命名法の一つ、「BEM」を紹介します。
BEMはコードの可読性や再利用性を高めるために使われます。
BEMは「Block(ブロック)」「Element(要素)」「Modifier(修飾子)」の3つのコンセプトに基づいて命名ルールを提供し、特に大規模なプロジェクトでのスタイリング管理を効率的にします。
Block(ブロック)
ブロックは独立した機能を持つコンポーネントを指します。たとえば、ナビゲーションバーやボタンなどがブロックに該当します。CSSクラスでは、blockとして命名され、他の要素や修飾子に依存しない独立した部分です。
.button {
/* ボタン全体のスタイル */
}
Element(要素)
ボタン内のテキストやアイコンが要素に該当します。
CSSクラス名ではblock__elementと表記され、ブロックと__(ダブルアンダースコア)で接続します。
.button__icon {
/* ボタン内アイコンのスタイル */
}
Modifier(修飾子)
修飾子はブロックや要素の外見や状態を変えるために使われます。
たとえば、ボタンの「大きさ」や「色」などを変えることができます。
CSSクラス名では、block--modifierやblock__element--modifierのように--(ダブルハイフン)で接続して表記します。
.button--large {
/* 大きなボタンのスタイル */
}
.button__icon--active {
/* アクティブな状態のアイコンスタイル */
}
