WordPressオリジナルテーマの作り方

ここではWordPressのテーマの作り方について学んでいきたいと思います。
雛形の作り方なのでHTMLやCSSをある程度理解している方を対象としています。
なぜオリジナルテーマを覚えるのか
実務で使うからです。
WordPressには沢山のテーマがあるので、それを使えばそれなりのサイトが作れますね。
しかし、それをカスタマイズしようとすると結構大変です。
実務ではデザインカンプがあるので、自分で作っていったほうが早いですね。
テンプレート階層を覚えよう
WordPressには「テンプレート階層」といった仕組みがあります。
これを使うことで効率よくサイトを構築することが出来ます。
.20.04.png&w=3840&q=75)
テンプレート階層というのはどのファイルを表示するかの優先順位のことです。
左から準備ファイルを探し、対象のファイルがあればその中身を表示します。該当のファイルがなければ最終的には一番右のindex.phpを表示します。
ここで覚えるというよりは、必要なときに確認しながら作るでよいと思います。
テーマを作るのに必要なファイル
①index.php
②style.css
の2つのファイルが最低限、必要なファイルです。
まずはテーマに必要なファイルを入れるフォルダを作りましょう!
wp-content/themes にフォルダを作ります。
私は、wp-content/themes/original と作りました。
※ファイルやフォルダ名は基本、日本語ではなくアルファベット推奨です。
この中に、index.phpとstyle.cssのファイルを作成します。
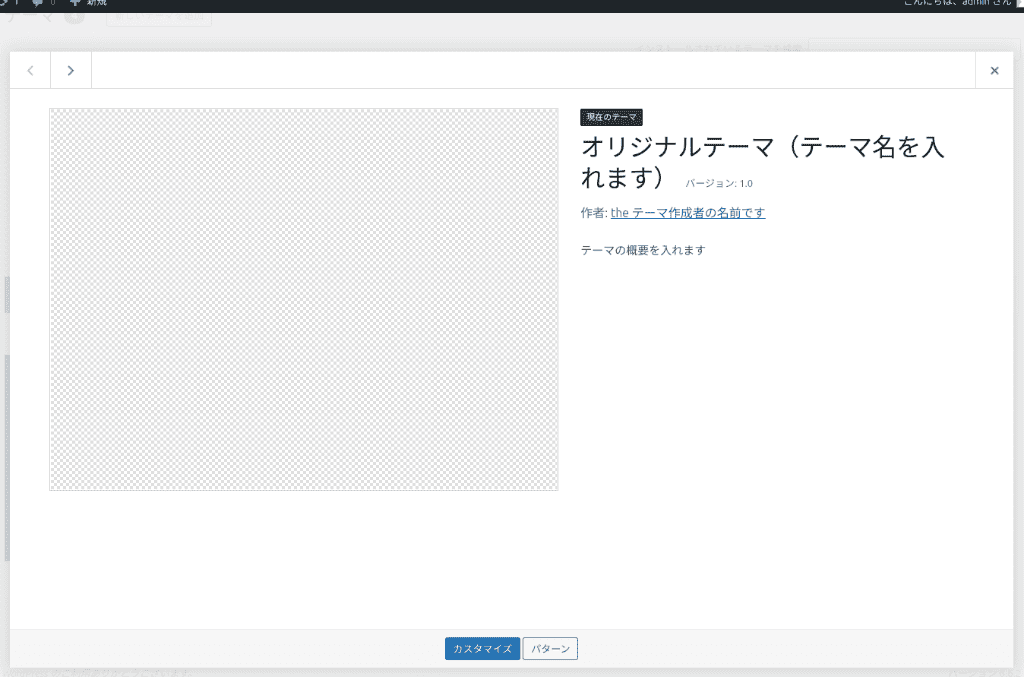
すると以下のように「外観 → テーマ」に作ったテーマが出てきましたね。
.png&w=2048&q=75)
テーマを有効化しておきましょう。
index.phpとstyle.phpについて
index.php
こちらはテンプレート階層で見てもらったように、該当のファイルがなければ最終的には一番右のindex.phpを表示します。
ですので、WordPressでサイト構築していく際には、index.phpに何も書かないことで、例えばファイル名を間違えた、などのときに真っ白なページが表示されるので、間違いに気づきやすくおすすめです。
index.phpは何も書かないのがおすすめ
style.css
/wp-content/themes/自作したテーマフォルダ/style.css
のCSSは、スタイリングをするものではなく、テーマ情報を記載しておくファイルになります。
例えば以下のようにコメントの形式で書きます。
/*
Theme Name: オリジナルテーマ(テーマ名を入れます)
Theme URI: https://www.moncoure.com/web/original(テーマ情報が記載されているWEBサイトURL)
Author: the テーマ作成者の名前です
Author URI: https://www.moncoure.com (開発者のWEBサイトURL)
Description: テーマの概要を入れます
Version: 1.0
*/
テーマの情報が管理画面でも表示されるようになりましたね。
スクリーンショットを設定する
WordPressテーマのスクリーンショットというのは、テーマのサムネイル画像のことです。
・画像サイズは、「1200px × 900px」
・ファイル名は、wp-content/themes/original/screenshot.png
のように保存しましょう。
存在しないページは404ページへ
存在しないページにアクセスされたときに表示するページを404 Not foundといいます。
wp-content/themes/original/404.php
のように404.phpを作ってあげます。
TOPページをfront-page.phpで作ろう
TOPページで優先されるファイルにfront-page.phpがあるので、こちらにTOPページを作っていきましょう。
wp-content/themes/original/front-page.php
ヘッダー、フッターなど共通部品の作成
WordPressでは、ヘッダーやフッター、サイドバーなど他のページでも使う共通のものをファイルを分けて作ることができます。
管理も楽になりますね。
header.php
wp-content/themes/original/header.php
🔽雛形の例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<?php wp_head(); ?>
</head>
<body>
<header class="header">
<nav class="header__menu">
<ul>
<li></li>
<li></li>
</ul>
</nav>
</header>
footer.php
wp-content/themes/original/footer.php
🔽雛形の例
<footer class="footer">
</footer>
<?php wp_footer(); ?>
</body>
</html>
必須のコード
/* headの閉じタグの上に*/
<?php wp_head(); ?>
</head>
/* bodyの閉じタグの上に*/
<?php wp_footer(); ?>
</body><head>タグ内やページのフッターに必要なスクリプトやスタイルなどを追加するための関数です。WordPressのプラグインやテーマが追加するリソースをまとめて出力します。
ヘッダーやフッターを読み込む
wp-content/themes/original/front-page.php のファイルに下記のコードを入れることで、ヘッダーやフッターのファイルが読み込まれます。
<?php get_header(); ?>
<?php get_footer(); ?>
funcstions.phpでスタイルシートを読み込もう
WordPressのfunctions.phpは、テーマやサイト全体に追加の機能やカスタマイズを行うためのPHPファイルです。
wp-content/themes/original/functions.php のように作ります。
cssフォルダのstyle.cssを読み込むときには下記のようなコードで実装できます。
function my_theme_enqueue_styles() {
wp_enqueue_style( 'style', get_template_directory_uri() . '/css/style.css', array(), '1.0.0', 'all' );
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
参考🔗:WordPress:functions.phpの使い方を覚えよう!
wp_enqueue_style の引数が、
wp_enqueue_style($handle, $src, $deps, $ver, $media);となっております。下記で説明します。
ハンドル名 ($handle)
'style' の部分です。
このスタイルシートを識別するための名前です。同じ名前で登録されているものがあると上書きされます。
他と被らない名前にしましょう。
ソース ($src)
get_template_directory_uri() . '/css/style.css' の部分です。
スタイルシートのURLを指定します。
get_template_directory_uri() は現在のテーマのディレクトリURLを取得するWordPressの関数でしたね。
/css/style.css を連結することで、テーマフォルダ内の css ディレクトリにある style.css ファイルを指定しています。
依存関係 ($deps)
array() の部分です。
このスタイルシートが依存する他のスタイルシートを配列で指定します。
例: array('bootstrap') とすれば、このスタイルシートは先に bootstrap という名前のスタイルシートが読み込まれてから適用されます。
依存関係がない場合は空の配列 array() を指定します。
バージョン ($ver)
'1.0.0' の部分です。
スタイルシートのバージョンを指定します。
ファイルのキャッシュを無効にしたい場合や、更新時に明確に区別したい場合に使います。
空文字列を指定すると、WordPressのバージョンが自動で付与されます。
メディア ($media)
'all' の部分です。
スタイルシートが適用されるメディアタイプを指定します。
例: 'screen'(画面用)、'print'(印刷用)、'all'(すべて)など。
add_action はWordPressのアクションフックにカスタム関数を登録する関数です。
add_action($hook, $callback);
フック名 ($hook)
'wp_enqueue_scripts' の部分です。
このフックは、スクリプトやスタイルをキューに登録する際に使います。
テーマやプラグインが読み込まれるタイミングで実行されます。
他にも、
・init:WordPress初期化時
・admin_menu:管理画面のメニューを初期化するとき
・save_post:投稿が保存されたとき など。
コールバック関数 ($callback)
'my_theme_enqueue_styles' の部分です。
この関数がフックによって実行されます。
メタデータを設定しよう
WordPressのテーマにおけるページのメタデータ(<title> タグや <meta> タグ)を動的に設定するためのテンプレートファイル、template-parts/meta-data.php を作成しましょう。
ページの種類やコンテンツに応じて適切なタイトルやメタデータが出力されるようにしていきます。
まずは全体のコードを貼ります。適宜内容変えて使っていきましょう。
ファイル:template-parts/meta-data.php
<?php
$title = get_the_title() . '|' . get_bloginfo('name');
$description = 'ページの説明文が入ります';
$noindex = '';
if (is_front_page()) {
$title = 'TOPページのタイトル';
$description = 'TOPページの説明が入ります';
} elseif (is_404()) {
$title = 'ページが見つかりませんでした | サイト名';
$noindex = '<meta name="robots" content="noindex">';
}
?>
<title><?php echo $title; ?></title>
<meta name="description" content="<?php echo $description; ?>" />
<?php echo $noindex; ?>
ひとつずつ説明してきますね。
$title と $description の設定
ページごとに異なるタイトルと説明文を設定しています。
デフォルトでは、ページのタイトル(get_the_title())とブログ名(get_bloginfo('name'))を結合してタイトルを生成します。説明文にはサイトの基本情報が設定されています。
フロントページ (is_front_page())
ページの種類によって $title と $description を上書きしています。
他のページを作った場合は、elseifで追加していきます。(後述)
$noindex の設定
特定のページに対してGoogle検索などに出てこないよう、インデックスを避けるためにメタタグを設定しています。
404 ページは検索エンジンでインデックスされるべきではないため、このタグを出力します。
meta-data.phpをヘッダーに設定しよう
ヘッダーの<head>タグの中に
<?php get_template_part('template-parts/meta-data'); ?>を追加します。
投稿記事を取得し表示しよう
WordPressがコンテンツマネジメントシステムと呼ばれる所以、記事の投稿を画面に表示していきましょう。
クラス名は適当に付けているので変更してOKです。
<ul>
<?php
$args = array(
'posts_per_page' => 3,
'post_type' => 'post',
'orderby' => 'date',
'order' => 'DESC',
);
$query = new WP_Query($args);
if($query->have_posts()){
while($query->have_posts()){
$query->the_post();
?>
<li>
<article>
<a href="<?php the_permalink(); ?>" class="top__article">
<div class="top__article-info">
<time class="top__article-date" datetime="<?php echo get_the_time('Y-m-d') ?>"
><?php echo get_the_time('Y.m.d') ?></time
>
<?php
$cats = get_the_category();
echo '<div class="top__article-cats">';
foreach($cats as $cat){
echo '<p class="top__article-cat">' . $cat->name . '</p>';
}
echo '</div>';
?>
</div>
<h3 class="top-news__article-title">
<?php the_title(); ?>
</h3>
</a>
</article>
</li>
<? }
wp_reset_postdata();
} ?>
</ul>
PHPとHTMLのコードが混ざっていて見通しが悪いですね😅
$args 配列
$args = array(
'posts_per_page' => 3,
'post_type' => 'post',
'orderby' => 'date',
'order' => 'DESC',
);この配列は、WP_Query クラスのクエリ条件を設定しています。
・posts_per_page:posts_per_page
・post_type:投稿タイプを指定(ここでは post というデフォルトの投稿タイプ)。
・orderby:投稿の並び替え基準(ここでは date、投稿の日付)。
・order:並び替えの順序(ここでは DESC で降順、新しい投稿から表示)。
WP_Query インスタンスの作成
$query = new WP_Query($args);WP_Query クラスを使って、カスタムクエリを作成します。
$args を基に、指定した条件の投稿を取得します。
投稿の存在確認
if($query->have_posts()){have_posts() メソッドを使って、取得した投稿が存在するか確認します。
投稿が1件以上ある場合に true を返します。
投稿ループ
while($query->have_posts()){
$query->the_post();
?>while ループで、取得した投稿を1件ずつ処理します。
the_post() メソッドを呼び出すと、現在の投稿データがテンプレートタグ(the_permalink() や the_title())で利用できるようになります。
投稿データの出力
・the_permalink():現在の投稿のパーマリンク(詳細ページのURL)を取得。
・get_the_time('Y-m-d'):ISO8601形式(例:2024-01-01)の日付を設定。
・get_the_category():投稿に設定されたカテゴリを配列で取得。
・the_title():投稿タイトル
投稿データのリセット
wp_reset_postdata();グローバル変数 $post を初期状態に戻します。
他のクエリやループに影響を与えないようにするために必要です
