WordPressの開発環境を構築しよう

WordPressを自分のPCで開発するときに便利なツールがいくつかあります。
簡単に環境構築できるので、やってみましょう!
WordPressの開発環境を簡単に構築「Local」

Localの特徴
- 対応OS:Windows、Mac、Linux
- PHP、Webサーバ、MySQLのバージョンが選択できる
- 開発用のメールサーバーであるMailpitが使える
- データベース管理ツールのAdminerも使える
※注意:PCのユーザー名が日本語のとき、使えないかも、、、
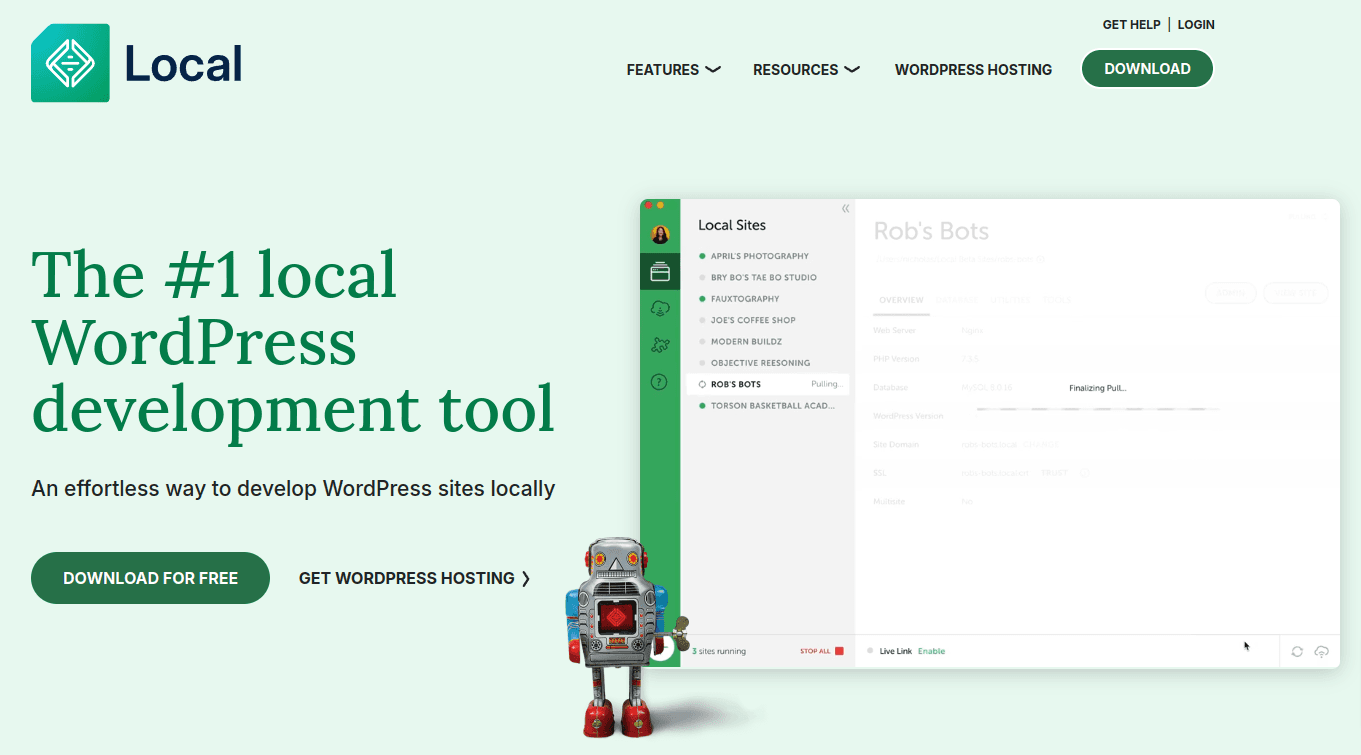
🔽Localのダウンロード
https://localwp.com/?_fsi=mKKzGVBz
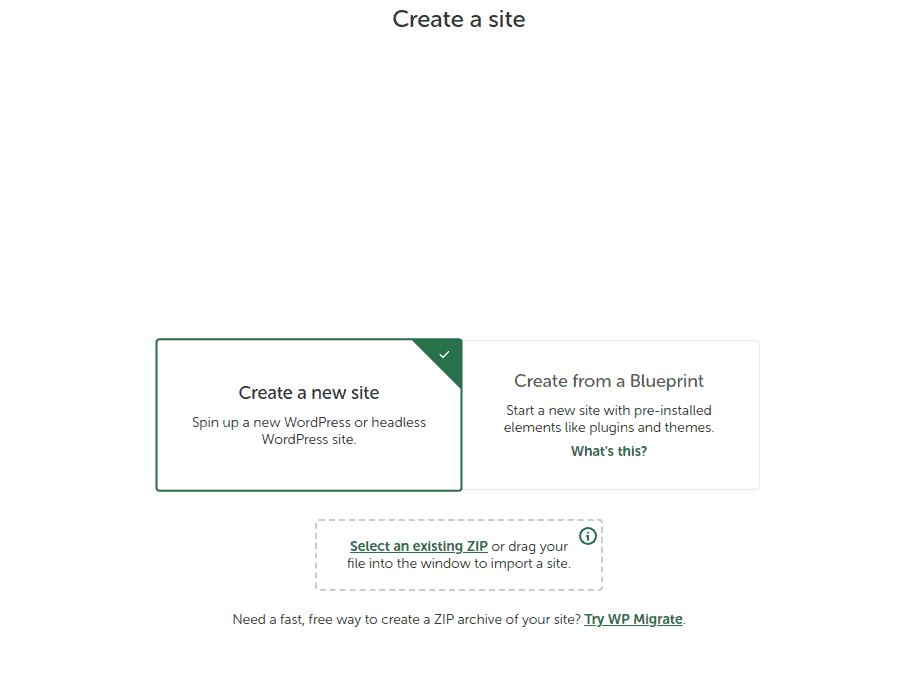
インストールが完了すると、最初のサイトを作る画面になる。
「Create a new site」で進んでいこう

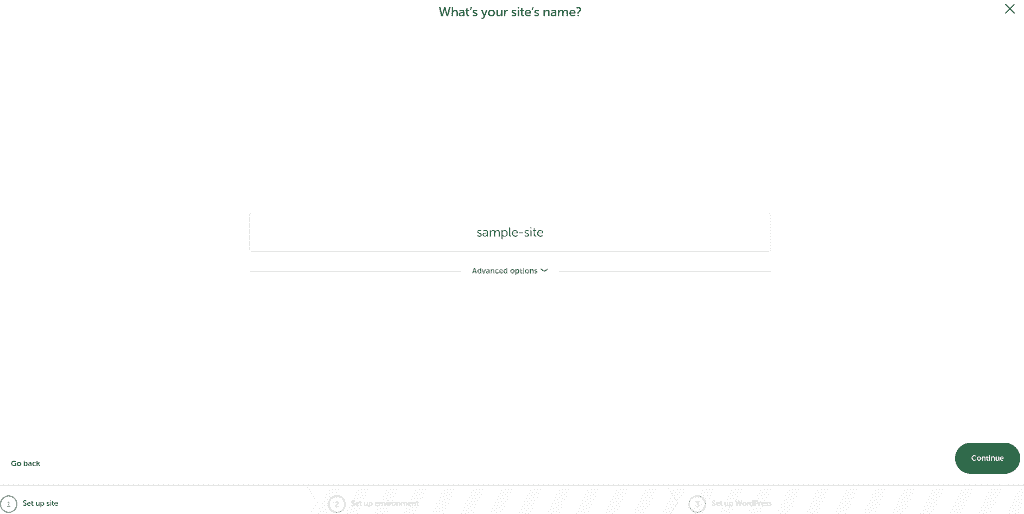
サイト名を入れよう。
何でも大丈夫で、後から変更も可能です。

インストールが完了し、サイトが表示できたらOKです!
下記で設定などをまとめますので、必要になったら作業しましょう。
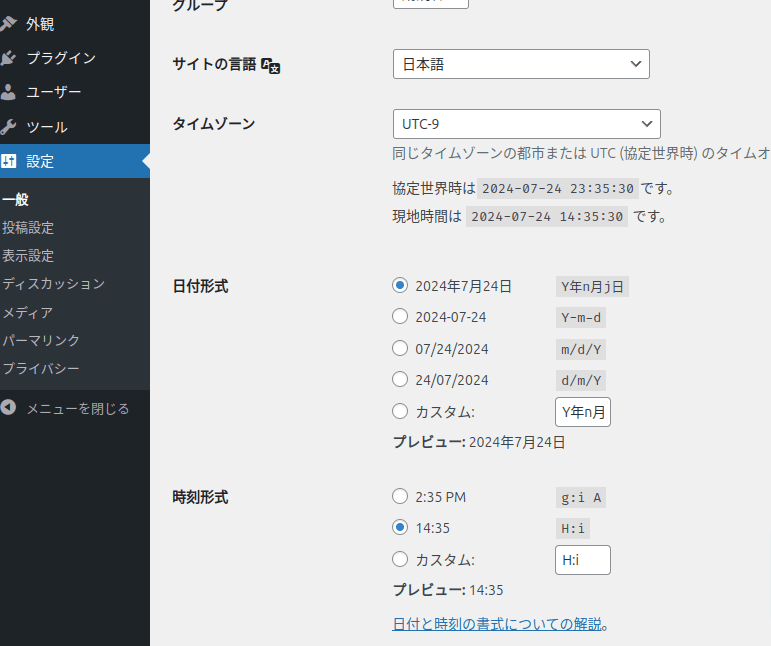
「Local」でWordPressの管理画面:初期設定
日本語化や時刻の設定が可能です。

アップロードする容量を上げる
例えばAll in one migrationなどのファイルをインポートしようとしたとき、容量が足りずにアップできないことがあったら、

~/Local Sites/(sitename)/conf/php/php.ini.hbsを開いて、
upload_max_filesize = 1000Mのように容量をアップする。
※本番環境での容量アップは、別の方法(リンク先のwp-config,.htaccessなどの設定を行おう)
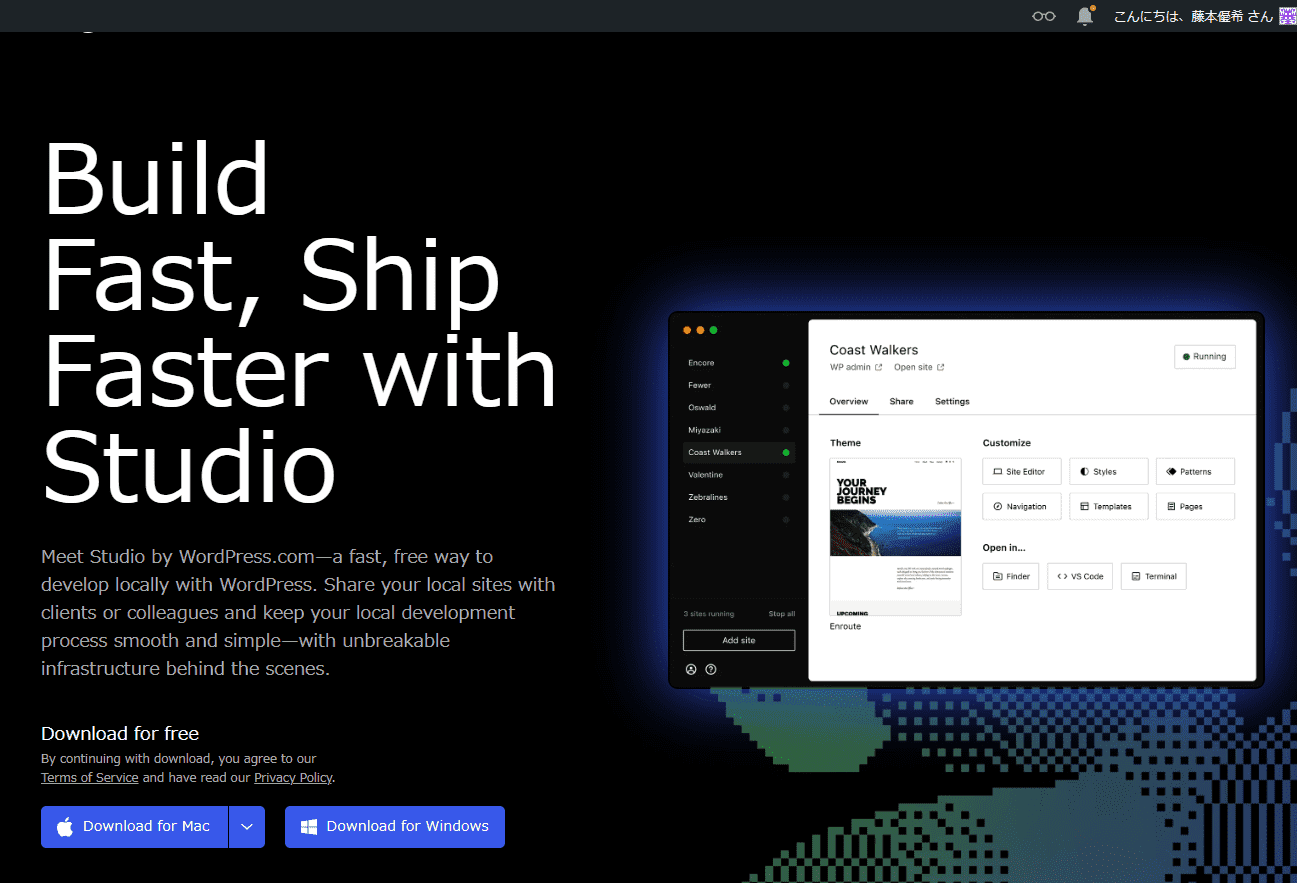
WordPress環境をローカルに構築するツール「Studio」を使う
「Local」の他に、米Automatticが提供する無償オープンソースの「Studio」というツールもあります。
※WindowsとMacに対応
「Local」と違い、ユーザー名が日本語でも動作しました。

Downloadリンクから、お使いのPCに合わせたものをダウンロードしましょう。
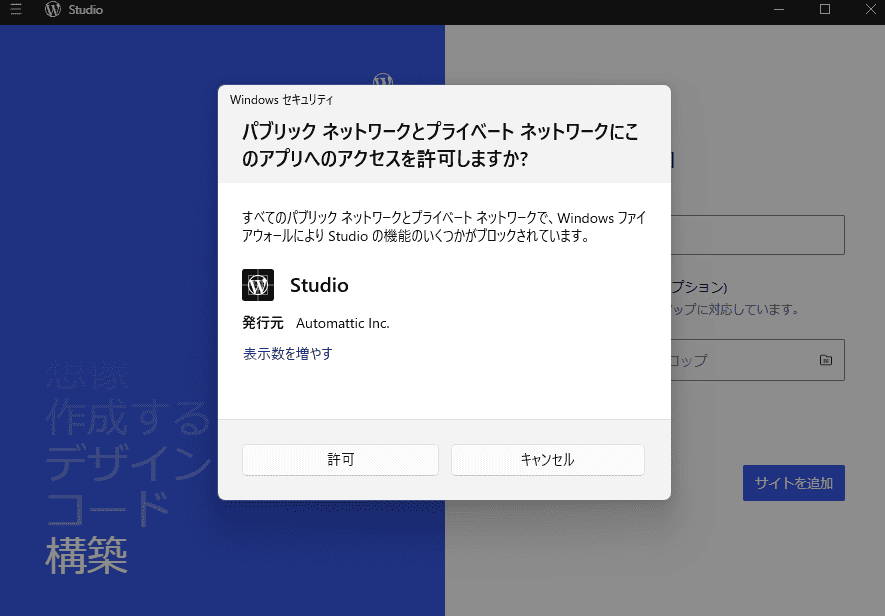
Windowsの場合、「アプリのネットワークアクセス許可」を聞かれるので許可します。

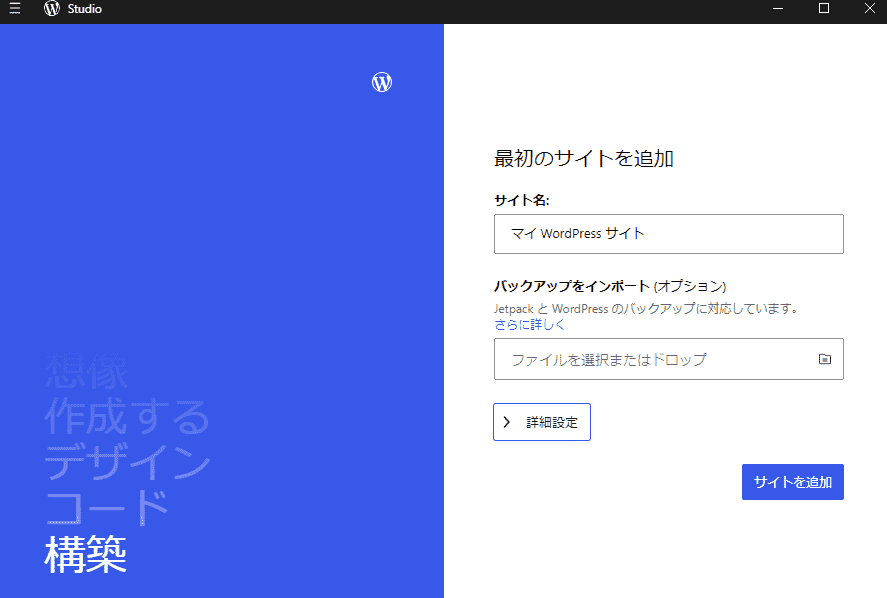
最初のサイトを作成しましょう。
サイト名を入れて次に進みます。サイト名は何でも大丈夫です。後から変更も可能です。

サイト作成中の画面になります。

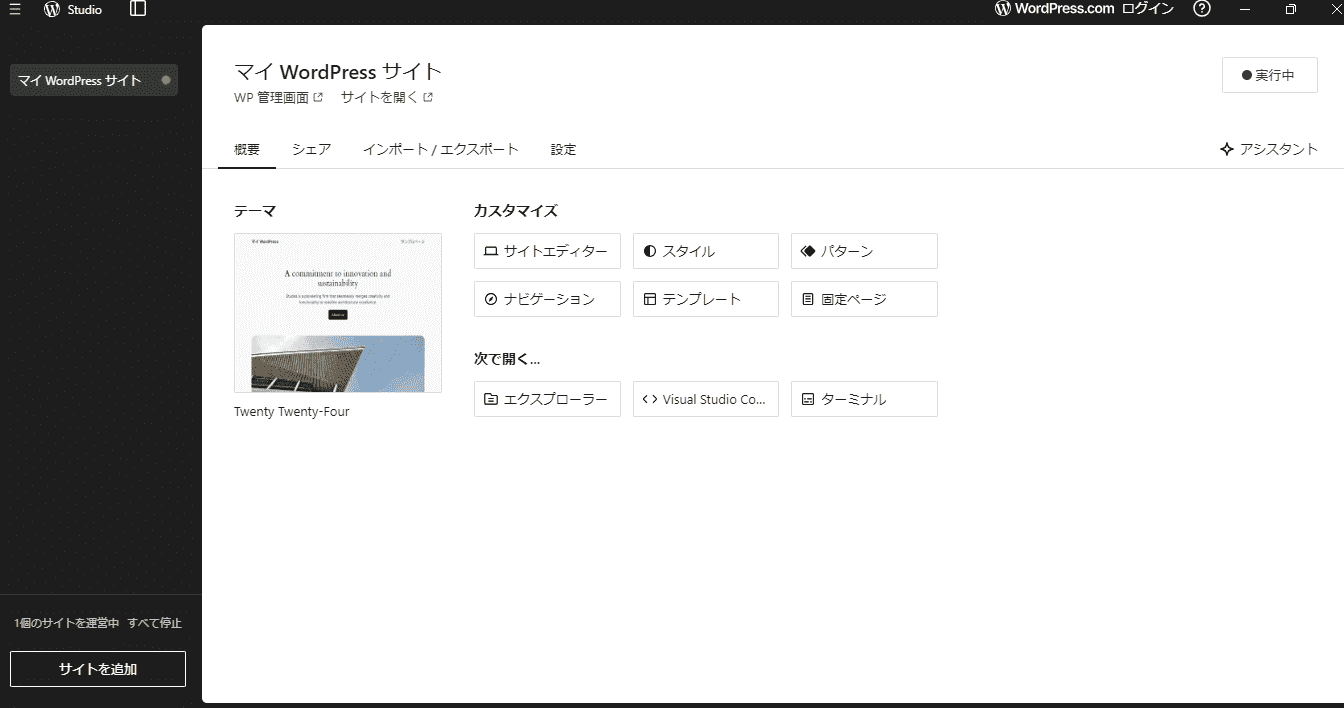
作成が完了すると、「Studio」の管理画面になります。

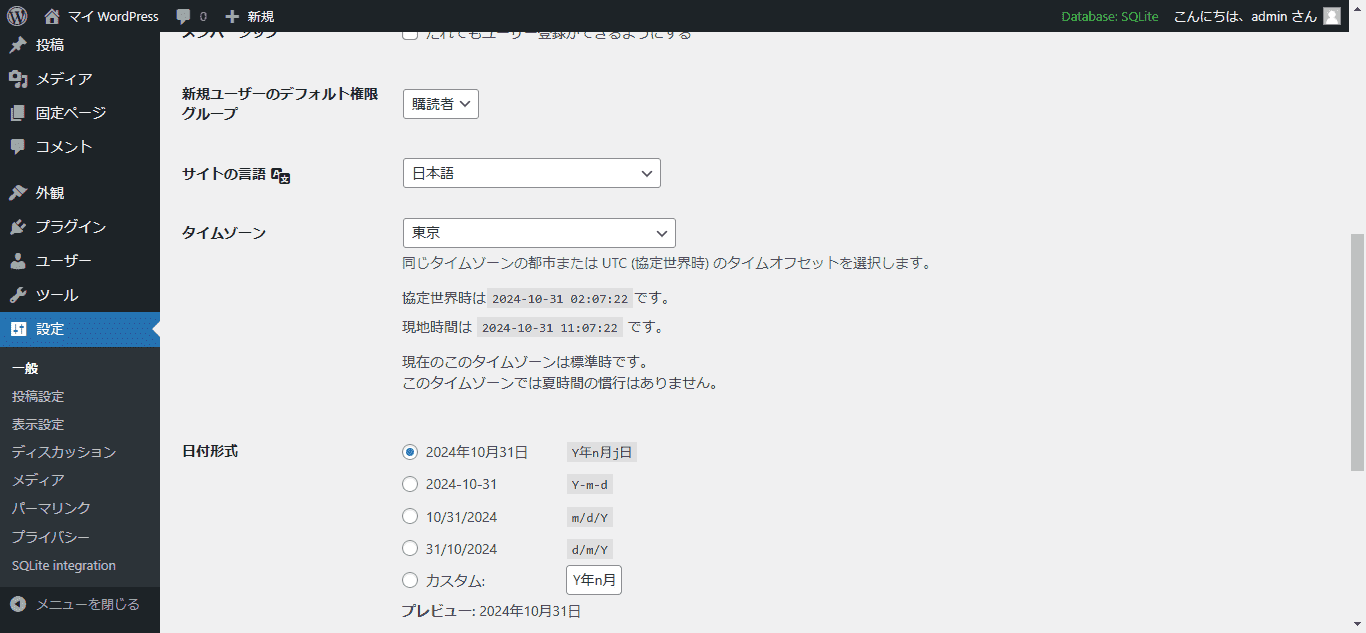
WPの管理画面を開いてみると、ログインパスワードなしで管理画面が開けました。

「Local」と違い、日本語化とタイムゾーンの設定も終わっていますね!
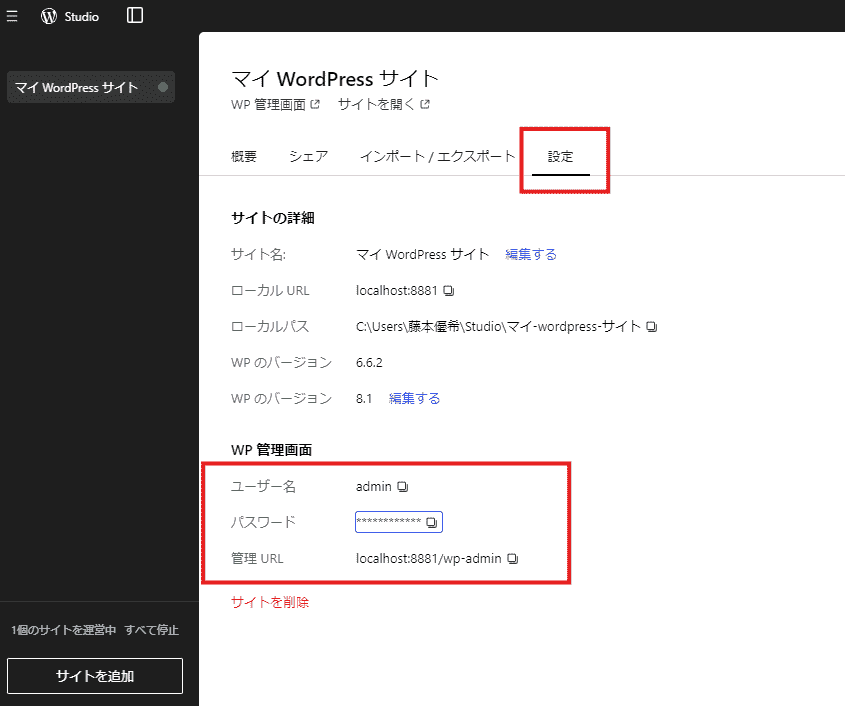
StudioでWP管理画面のログインパスワード
ログイン画面を通らないので見落としがちですが、ログインに必要な情報は、「設定」の項目から確認可能です。

PHPのバージョンは「設定」タブから選択できました。Webサーバーの選択は見つからないですね。
また、データベースを確認するツールやMailpitのようなメール確認ツールもないですね。
