よく使うGitコマンド
.jpg&w=1920&q=75)
よく使うGitコマンド
# 変更を確認
git status
# 変更を登録(コミットするため) .ドットで全部のファイルという意味
git add .
# 変更をコミット(まだPCの中でGitHubには上がっていない)
git commit -m "ここにコメントを入れます"
# GitHubへアップロード(mainのとこはpushしたいブランチ名)
git push origin main
# リモートリポジトリの状態をローカルリポジトリに同期
git fetch -p
# GitHubから最新のソースコードを持ってくる
git pull origin main
# 現在のブランチを確認
git branch
# おまけ
# もしブランチを切り替えて開発したいなら
git checkout -b ブランチ名
・ブランチ名は英語
・-bで新しいブランチを作って、そのブランチに移動しています。
・ブランチは、mainブランチから作成した方が良いです。
# ブランチの移動
git checkout 移動したいブランチ名
個人開発のときは、ブランチを変えずに、
- ファイルを変更
- git statusで変更を確認
- git add . で変更をステージングエリアへ
- git commit -m "コミットメッセージ" でバージョン管理
- git push origin main でGitHubへpush
の流れで開発しながら慣れていけば良いと思います。
Git Flowなど、Gitのブランチ戦略というのがありますが、Webサイト制作ではそこまで意識しなくて良いと思います。
ブランチ管理でよく見られるのは、
・mainブランチ → 本番用
・developブランチ → 開発用
などですね。
※developブランチをデフォルトブランチにGitHubの管理画面で設定というのをよくやります。
.gitignoreの設定
Gitで管理したくない不要なソースコードを無視する設定ができます。
# Macで作られているファイル
.DS_Store
.env
リポジトリのルートディレクトリにおきましょう。
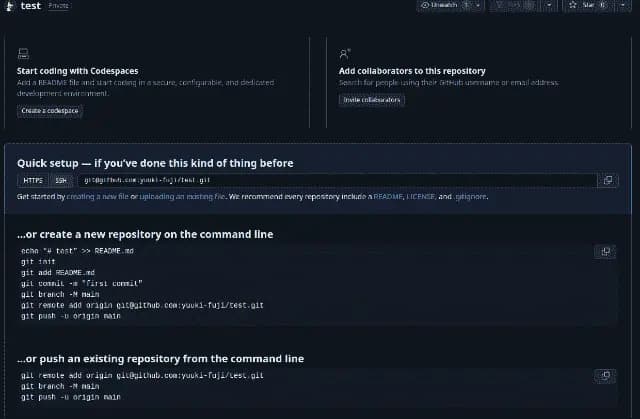
既存のリポジトリをGitHubへpushする
元々パソコンで作っていたHTMLなどのファイルをGitHubにアップしたいとき、まずはGitHubでリポジトリを作りましょう。

次に、下記のようにパソコンでコマンドを入力してアップします。
git init
git add .
git commit -m "最初のコミットです"
git remote add origin あなたのリモートリポジトリ
git push -u origin main
💡WordPressの場合は、テーマだけpushしよう!
Gitの基礎

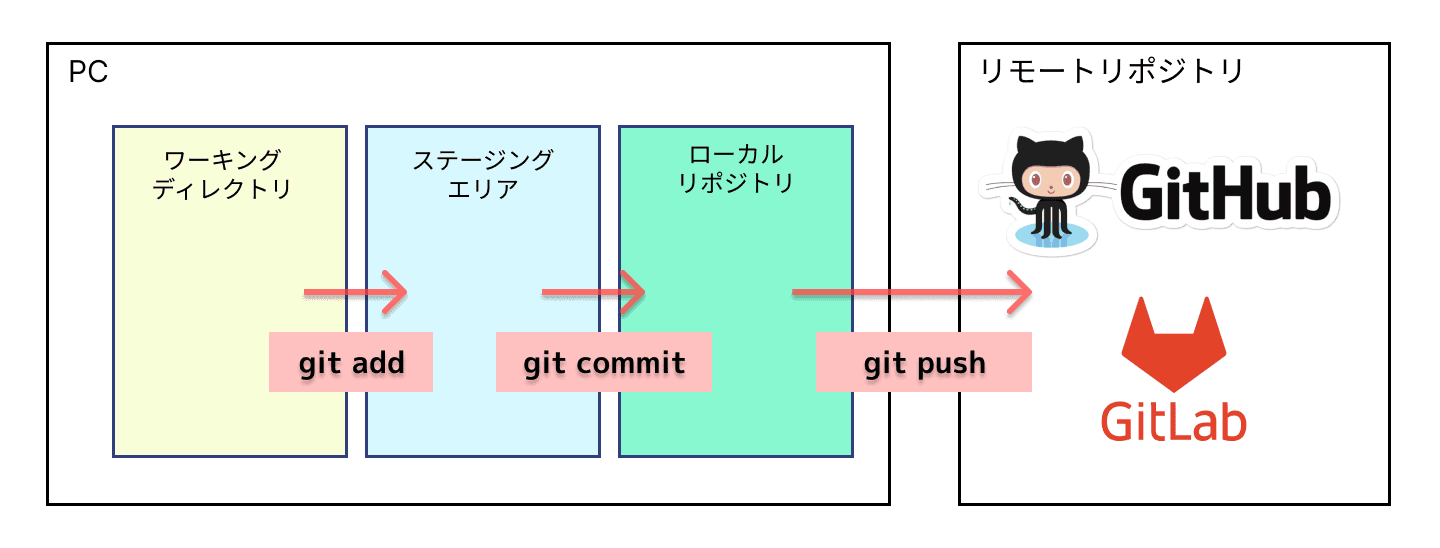
Gitの3つのエリア
Gitは3つの主要なエリア(ワーキングディレクトリ、ステージングエリア、ローカルリポジトリ)を使って、ファイルの変更を管理します。
・ワーキングディレクトリ: これは、実際に作業している場所です。プロジェクトのファイルを編集、追加、削除などの操作を行います。ここではまだGitによる追跡はされていません。
・ステージングエリア: ワーキングディレクトリで行った変更を、次のコミットで保存するために準備する場所です。コマンドgit addを使って変更をステージングエリアに追加します。この時点では、まだ変更はローカルリポジトリに保存されていません。
・ローカルリポジトリ: ステージングエリアに追加された変更をgit commitコマンドでローカルリポジトリに保存します。ローカルリポジトリはあなたのPC上にあり、リモートリポジトリに変更を送信する前にここに保存されます。
GitHub(リモートリポジトリ)
リモートリポジトリ(この例ではGitHubやGitLab)は、あなたのローカルリポジトリをインターネット上で共有・保管するための場所です。チームメンバーや他の人と共同作業するためには、ローカルリポジトリの内容をリモートリポジトリに送る必要があります。
コマンドgit pushを使って、ローカルリポジトリの変更をリモートリポジトリ(GitHubやGitLab)に送信します。これにより、他のチームメンバーもあなたの変更を確認できるようになります。
Gitのインストール
WindowsにGitをインストールする流れは下記のリンクをご確認ください。
https://www.moncoure.com/web/gitinstall
GitHubへのアカウント登録
登録の流れは下記のページをご確認ください。
https://www.moncoure.com/web/github
