Contact Form 7でお問い合わせフォーム→確認画面→サンクスページを作ろう
お問い合わせフォームは、Contact Form 7で作ることができます。
もしデザインカンプで、お問い合わせフォームの後に、「確認画面」「サンクスページ」があれば、Contact Form 7 Multi-Step Formsのプラグインを追加するのがおすすめです。
実装までのステップは、
- WP管理画面:Contact Form 7 のインストール
- WP管理画面:Contact Form 7 Multi-Step Forms のインストール
- WP管理画面:固定ページで、「お問い合わせ」「確認画面」「サンクスページ」を作る
- 固定ページ用のファイルを作る
- WP管理画面:「お問い合わせ」「確認画面」のフォームを作る
- ファイルにショートコードを埋める
- 送信確認
「Contact Form 7」のインストール
WordPress管理画面の「新規プラグインを追加」を押し、contact form 7を検索してインストールしましょう
.png&w=3840&q=75)
「Contact Form 7 Multi-Step Forms」のインストール
.png&w=1080&q=75)
固定ページを作る
必要な3ページ分作ります。
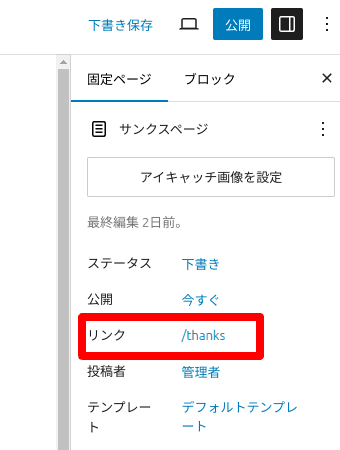
URLの設定が大事です。
.png&w=3840&q=75)
固定ページ用のファイルを作りましょう
固定ページでは、タイトルとリンクだけ設定すれば良いです。

固定ページを作成したときに設定したURLがファイル名になりますね。
- page-contact.php
- page-contact-confirm.php
- page-thanks.php
を作りました。
フォームの設定
実際のデザインカンプを見ながら、必要なフォームを作成していきます。
contact form 7をインストールすると、WordPress管理画面の左側に「お問い合わせ」というメニューが追加されています。
ここから作っていきましょう。
お問い合わせフォーム
最初に情報を入力する画面のフォームを作っていきます。
.png&w=1920&q=75)
<label> 氏名
[text* your-name autocomplete:name] </label>
<label> メールアドレス
[email* your-email autocomplete:email] </label>
<label> 題名
[text* your-subject] </label>
<label> メッセージ本文 (任意)
[textarea your-message] </label>
[submit "確認ページ"]
[multistep multistep-677 first_step "/contact-confirm"]
確認画面用
.png&w=1080&q=75)
<label> 氏名
[multiform "your-name"] </label>
<label> メールアドレス
[multiform "your-email"]</label>
<label> 題名
[multiform "your-subject"] </label>
<label> メッセージ本文 (任意)
[multiform "your-message"]</label>
[previous id:back class:back "戻る"]
[submit "送信"]
[multistep multistep-778 send_email "/thanks"]
ファイルにショートコードを埋める
※ショートコードはユーザーごとに変わりますので以下は例です。
<?php echo apply_shortcodes( '[contact-form-7 id="05f55a8" title="contact"]' ); ?>
- page-contact.php
- page-contact-confirm.php
にそれぞれ作ったフォームのショートコードを設定しましょう。
動作確認
Localに「Mailpit」というメールの動作確認用のツールがあるので使いましょう!
.png&w=1080&q=75)
きちんと動作していれば、メールが届きます。
.png&w=3840&q=75)
Contact Form 7 Multi-Step Formsで次のステップに遷移しないとき
①wp_head();やwp_footer();があるか確認しよう
②遷移先のURLがまちがっていないか確認しよう
[multistep multistep-677 first_step "/confirm"]
③wp_deregister_scriptがあるとうまくいかないことがある
コメントアウトしてみよう
<?php wp_deregister_script(‘jquery’); ?>
