Postman

PostmanはAPIの開発、テスト、デバッグ、ドキュメント化を簡単に行うためのツールです。
Postmanのダウンロード
https://www.postman.com/downloads/

Web版もありますが、ダウンロードしてインストールするアプリもあります。
日本語にできる
Settings → General → Language
で日本語を選択する。
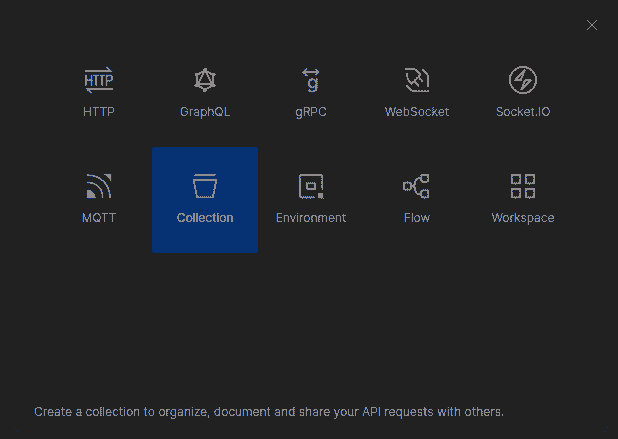
最初はCollectionを作るとよい
案件ごとに、APIを複数作ると思うので、Collectionにまとめてあげた方が管理しやすいです。

postman echoでテストしてみよう
APIリクエストの学習やテストのためにPostmanが提供しているサービスがあるので使ってみましょう。
# get
https://postman-echo.com/get
# post
https://postman-echo.com/postPostman Echoを使えば、リクエストに含めたパラメータやヘッダー、ボディなどがそのままレスポンスとして返ってくるので、リクエストの正確性やデータの形式などを簡単に確認することができます。APIのテストや学習には便利なサービスです。
Collectionの変数を使うと便利です。
例えば、「base_url」を"https://postman-echo.com"と登録しておくと、URLが、
# get
{{base_url}}/get
# post
{{base_url}}/postのように設定できます。
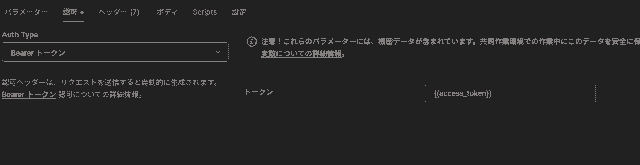
他にも、「access_token」などを設定しておいて、Login APIの「テスト」のところのスクリプトを、
const json = JSON.parse(responseBody)
pm.collectionVariables.set('access_token', json.access_token)としてあげれば、レスポンスのトークンをaccess_tokenにセットできるので、authorization(認可)のところでBearerトークンにセットするようにできます。